
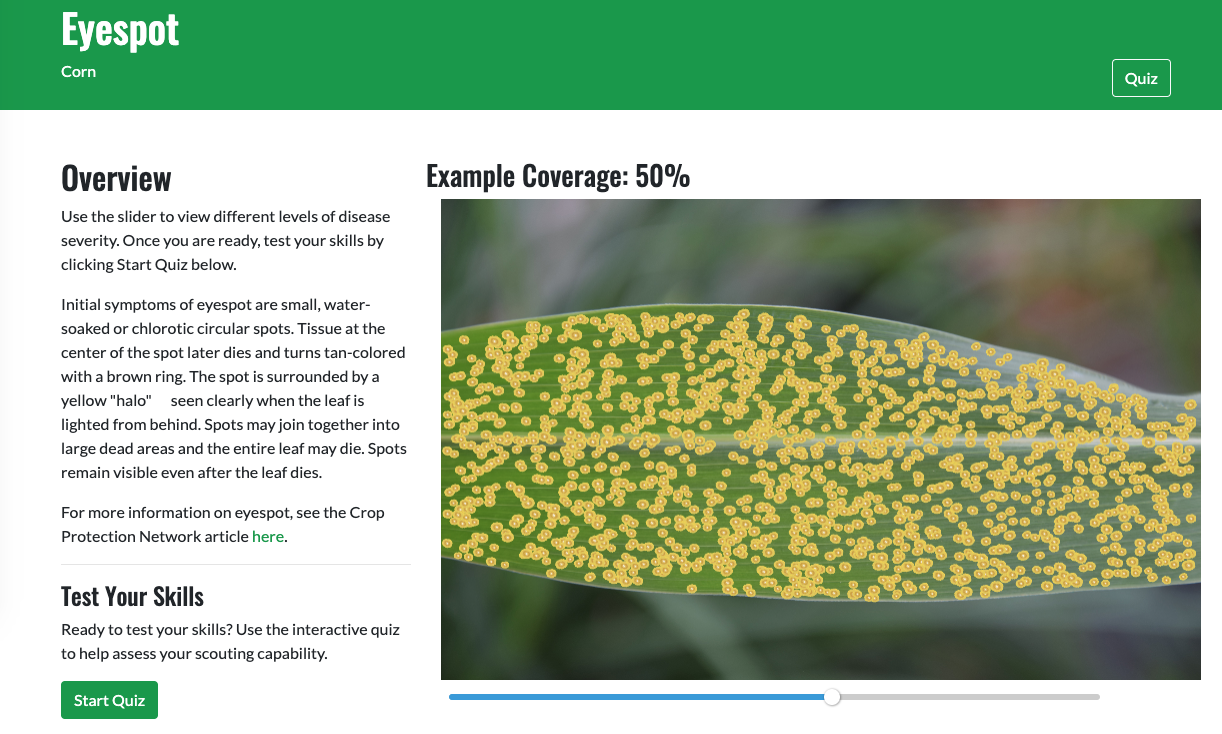
My first task in this project was to create a page that would dynamically generate a leaf that has X percent coverage by a disease. At the time I started this I had some knowledge of P5.js so I went with the idea of creating the image generation. I used a grid system and Perlin noise to make the generation look more realistic, and run quickly. After the client reviewed it we realized we had to be more specific on the calculation of the percent coverage, so I implemented Turf.js to calculate the percent coverage on the leaf!
On a return to this project, almost a year later, we wanted to optimize and more precisely calculate the disease generation. I scrapped my idea of using Turf.js and went for an approach of counting each pixel within the canvas. I had thought of this idea initially but I thought it would be incredibly slow, but to my surprise not only was an exactly accurate, but it was also much faster